Le module TeleInfoKit envoie ses données par MQTT. Home Assistant va permettre de les afficher avec des courbes, créer des automations, etc. Le firmware du TeleInfoKit ne configure pas (encore) Home Assistant automatiquement, il faut donc faire quelques manipulations pour voir apparaitre les données dans celui-ci.

Afin de récupérer les valeurs, des sensors MQTT sont à créer dans la configuration de Home Assistant. La configuration suivante va intégrer la puissance et l’intensité instantanée ainsi que les index :
# Nouveau format de configuration MQTT pour HA >= 2022.6
mqtt:
sensor:
- state_topic: "teleinfokit/data/PAPP"
unit_of_measurement: "VA"
device_class: apparent_power
name: Puissance consommée
icon: mdi:power-plug
- state_topic: "teleinfokit/data/IINST"
unit_of_measurement: "A"
device_class: current
name: Intensité
icon: mdi:power-plug
# SI OPTION SIMPLE TARIF
- state_topic: "teleinfokit/data/BASE"
unit_of_measurement: "kWh"
name: Index compteur électricité
icon: mdi:home-analytics
value_template: "{{float(value) / 1000.0}}"
state_class: total_increasing
device_class: energy
# SI OPTION TARIF HEURES PLEINES/CREUSES
- state_topic: "teleinfokit/data/HCHC"
unit_of_measurement: "kWh"
device_class: energy
state_class: total_increasing
name: Index heure creuse
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"
- state_topic: "teleinfokit/data/HCHP"
unit_of_measurement: "kWh"
device_class: energy
state_class: total_increasing
name: Index heure pleine
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"Ce format de configuration décrit ci-dessus est compatible à partir de la version 2022.6 qui introduit un breaking change sur le format MQTT, et est à préférer dès maintenant.
Si votre version de Home assistant est inférieure à la 2022.12, vous pouvez encore utiliser l’ancien format de configuration MQTT, décrit ci-dessous. Ceci est déconseillé car va être déprécié à partir de la version 2022.12. Voir la documentation sur les sensors MQTT de Home Assistant.
# Format de configuration MQTT compatible Home Assistant jusqu'à la version 2022.11.x inclus
sensor:
- platform: mqtt
state_topic: "teleinfokit/data/PAPP"
unit_of_measurement: "VA"
name: Puissance consommée
icon: mdi:power-plug
- platform: mqtt
state_topic: "teleinfokit/data/IINST"
unit_of_measurement: "A"
name: Intensité
icon: mdi:power-plug
# SI OPTION SIMPLE TARIF
- platform: mqtt
state_topic: "teleinfokit/data/BASE"
unit_of_measurement: "kWh"
name: Index compteur électricité
icon: mdi:home-analytics
value_template: "{{float(value) / 1000.0}}"
state_class: total_increasing
device_class: energy
# SI OPTION TARIF HEURES PLEINES/CREUSES
- platform: mqtt
state_topic: "teleinfokit/data/HCHC"
unit_of_measurement: "kWh"
name: Index heure creuse
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"
state_class: total_increasing
device_class: energy
- platform: mqtt
state_topic: "teleinfokit/data/HCHP"
unit_of_measurement: "kWh"
name: Index heure pleine
icon: mdi:power-plug
value_template: "{{float(value) / 1000.0}}"
state_class: total_increasing
device_class: energyLes compteurs permettent de calculer automatiquement les consommations journalières et mensuelles dans l’exemple donné ici. Ces compteurs peuvent être créés avec la configuration suivante (exemple à adapter en fonction du nommage de vos entités) :
# SI OPTION SIMPLE TARIF
utility_meter:
energie_quotidienne:
source: sensor.index_compteur_electricite
cycle: daily
energie_mensuelle:
source: sensor.index_compteur_electricite
cycle: monthly
# SI OPTION TARIF HEURES PLEINES/CREUSES
utility_meter:
energie_quotidienne_heures_creuses:
source: sensor.index_heure_creuse
cycle: daily
tariffs:
- Heure creuse
energie_quotidienne_heures_pleines:
source: sensor.index_heure_pleine
cycle: daily
tariffs:
- Heure pleine
energie_mensuelle_heures_creuses:
source: sensor.index_heure_creuse
cycle: monthly
tariffs:
- Heure creuse
energie_mensuelle_heures_pleines:
source: sensor.index_heure_pleine
cycle: monthly
tariffs:
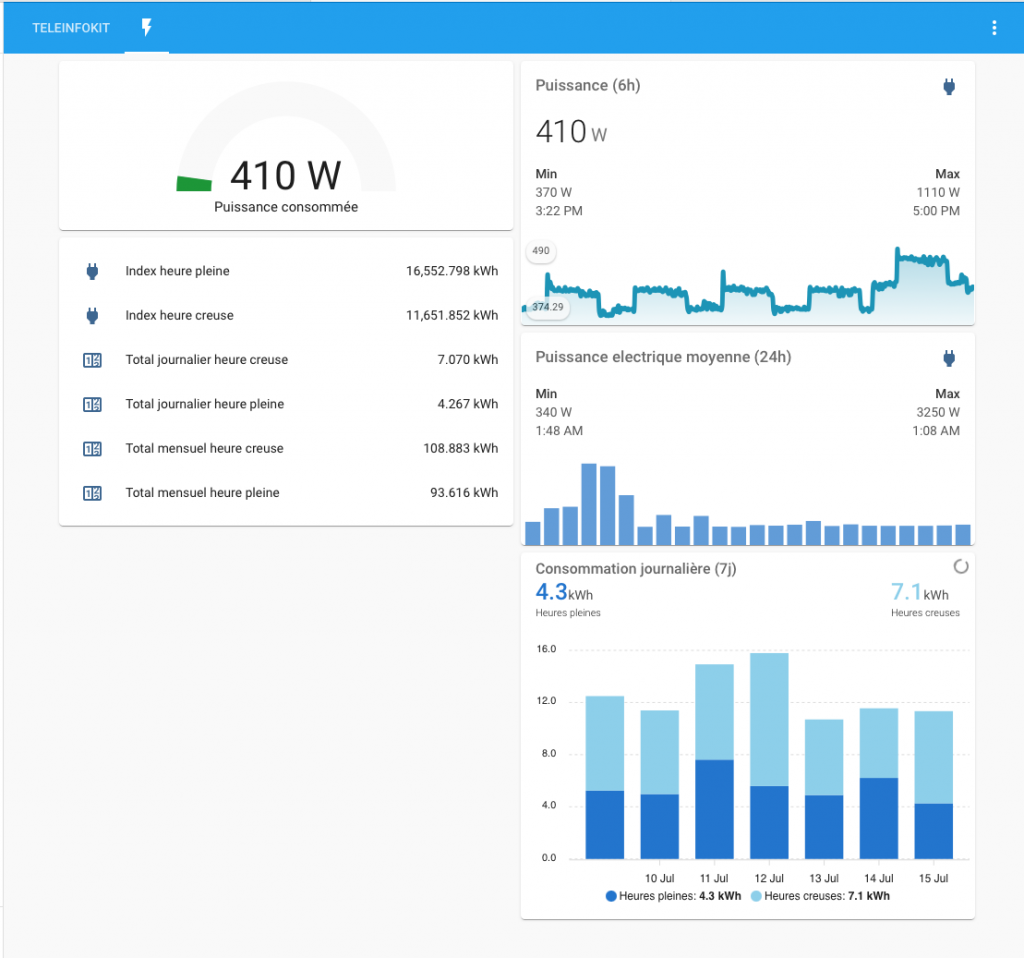
- Heure pleineAprès un redémarrage, les entités sont disponibles pour les intégrer dans des cards lovelace. La vue affichée en exemple sur cette page est configurée de la façon suivante : deux vertical cards contenant chacune les données numériques d’un coté et les graphes de l’autre.
type: vertical-stack
cards:
- entity: sensor.puissance_consommee
max: 9500
min: 0
severity:
green: 0
red: 8000
yellow: 6500
title: Conso élec
type: gauge
- type: entities
entities:
- entity: sensor.index_heure_pleine
- entity: sensor.index_heure_creuse
- entity: sensor.energie_quotidienne_heures_creuses_heure_creuse
- entity: sensor.energie_quotidienne_heures_pleines_heure_pleine
- entity: sensor.energie_mensuelle_heures_creuses_heure_creuse
- entity: sensor.energie_mensuelle_heures_pleines_heure_pleine
Et la vertical card avec les graphes
type: vertical-stack
cards:
- type: custom:mini-graph-card
hours_to_show: 6
points_per_hour: 120
show:
fill: fade
extrema: true
labels: true
entities:
- entity: sensor.puissance_consommee
name: Puissance (6h)
show_state: true
color_thresholds:
- value: 1000
color: '#009FC1'
- value: 3000
color: '#D0AB00'
- value: 8000
color: '#C10042'
- type: custom:mini-graph-card
entities:
- entity: sensor.puissance_consommee
color: '#69a6e0'
name: Puissance electrique moyenne (24h)
aggregate_func: avg
points_per_hour: 1
lower_bound: 0
show:
graph: bar
state: false
extrema: true
- type: custom:apexcharts-card
graph_span: 7d
span:
end: day
stacked: true
header:
show: true
title: Consommation journalière (7j)
show_states: true
colorize_states: true
series:
- entity: sensor.energie_quotidienne_heures_pleines_heure_pleine
type: column
color: '#1781d8'
name: Heures pleines
group_by:
duration: 1d
func: max
- entity: sensor.energie_quotidienne_heures_creuses_heure_creuse
type: column
color: '#94d5ef'
name: Heures creuses
group_by:
duration: 1d
func: max